
Si os dedicáis al mundo del desarrollo web y con frecuencia trabajáis con colores en formato hexadecimal estaréis al tanto de la complejidad que supone estar al tanto del aspecto de cada color. Por suerte, en Internet encontramos multitud de herramientas que facilitan esta tarea. Hoy os hablamos acerca de .colors(), una herramienta con la que comparar de forma rápida diferentes colores en formato hexadecimal.
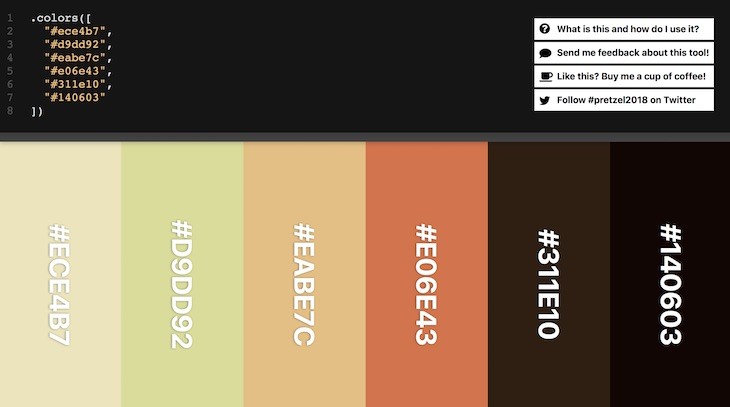
Sin duda, una de las mayores ventajas de .colors() es su sencillo funcionamiento. Tal y como podéis comprobar si visitáis la web del proyecto, tan solo tenemos que pegar un snippet de código que contenga códigos de colores CSS. En concreto, puede tratarse de colores en hexadecimal, RGB u otros formatos.
A continuación, la herramienta se encargará de mostrarnos los colores correspondientes al código introducido de una forma muy visual y ordenándolos por intensidad. Teniendo en cuenta el funcionamiento de .colors(), su uso puede resultar interesante a la hora de trabajar con paletas de colores mientras desarrollamos un sitio web.
Si estáis buscando una forma más eficiente de trabajar con códigos de colores, os recomendamos que le deis una oportunidad a .colors(), ya que merece la pena echarle un vistazo. Podéis echarle un vistazo a su funcionamiento a través del siguiente enlace a la web del proyecto.


